——
#DonLucElectronics #DonLuc #Robotics #Arduino #Fio #FioV3ATmega32U4 #XBeeS1 #Transmitter #ThumbJoystick #SlidePot #Project #Programming #Electronics #Microcontrollers #Consultant #VideoBlog
——
——
——
——
——
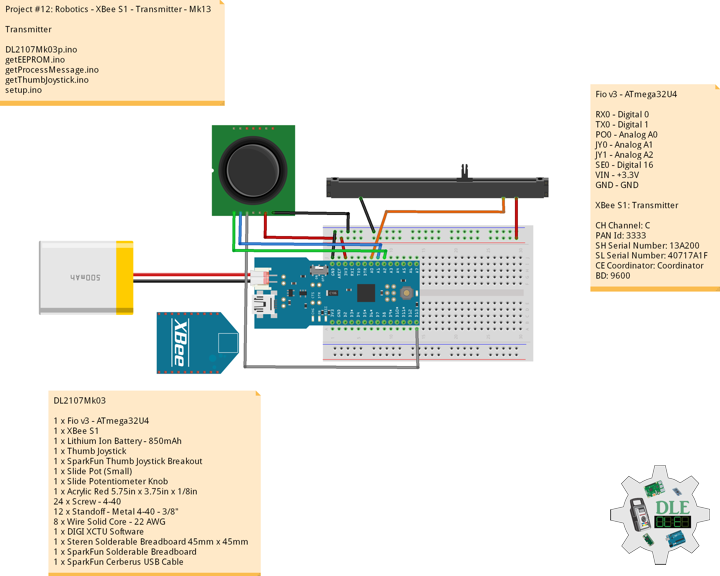
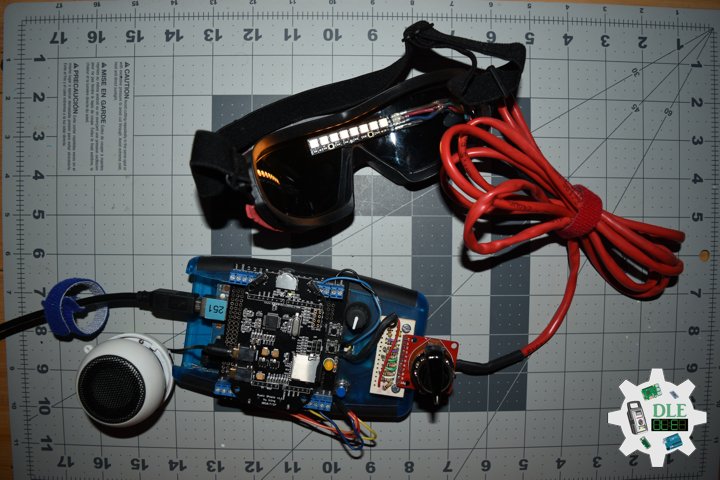
Fio v3 – ATmega32U4
The Fio v3 is a new spin on the Arduino Fio hardware powered by the ATmega32U4.Not only is it small and LiPo-ready, it’s a very capable XBee-ready development board. The JST-connector and 3.3v system voltage make this a great development tool for portable devices, simply plug in a Li-Poly battery and you’re ready to go. Wireless sensor networks and communication are made easy by the on-board XBee socket.
The ATmega32U4, running at 8MHz, makes it possible for you to use the on-board USB jack not only to charge a connected Li-Poly battery but to actually program the device. Because this board uses a similar bootloader to the one on the Pro Micro, you will need to download and install the special software driver below. There’s also a board definition add-on for the Arduino IDE which will add support for this board.
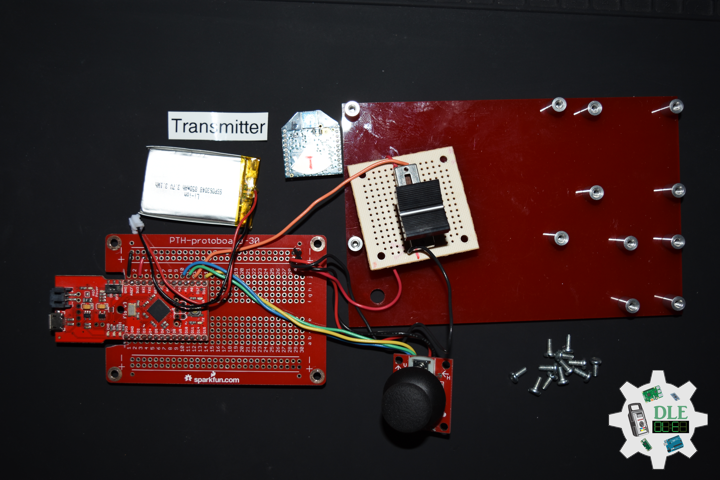
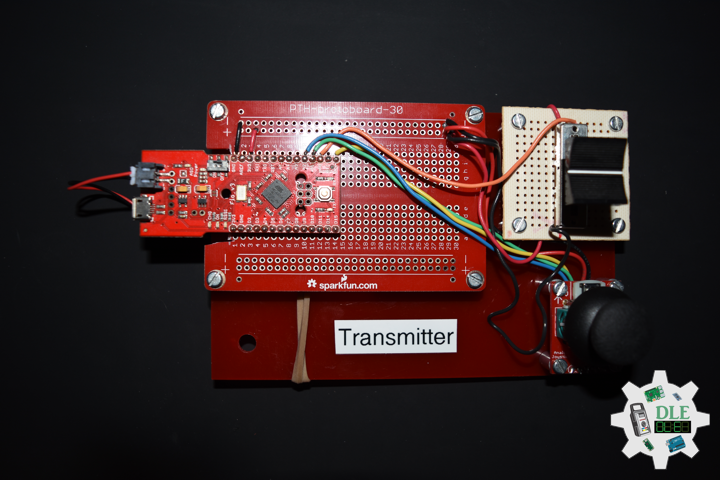
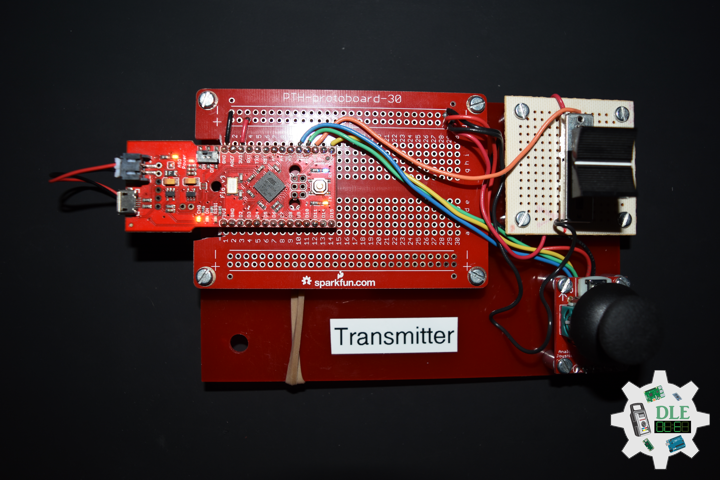
Transmitter
XBee S1: Transmitter
CH Channel: C
PAN Id: 3333
SH Serial Number: 13A200
SL Serial Number: 40717A1F
CE Coordinator: Coordinator
BD: 9600
DL2107Mk03
1 x Fio v3 – ATmega32U4
1 x XBee S1
1 x Lithium Ion Battery – 850mAh
1 x Thumb Joystick
1 x SparkFun Thumb Joystick Breakout
1 x Slide Pot (Small)
1 x Slide Potentiometer Knob
1 x Acrylic Red 5.75in x 3.75in x 1/8in
24 x Screw – 4-40
12 x Standoff – Metal 4-40 – 3/8″
8 x Wire Solid Core – 22 AWG
1 x DIGI XCTU Software
1 x Steren Solderable Breadboard 45mm x 45mm
1 x SparkFun Solderable Breadboard
1 x SparkFun Cerberus USB Cable
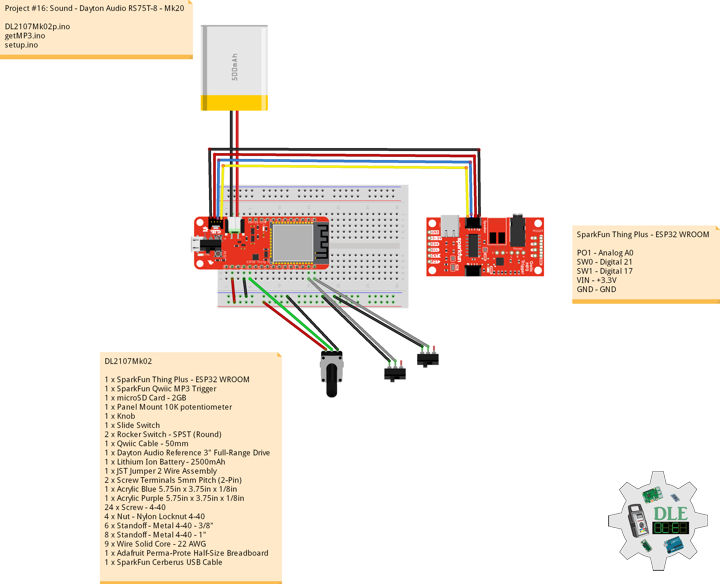
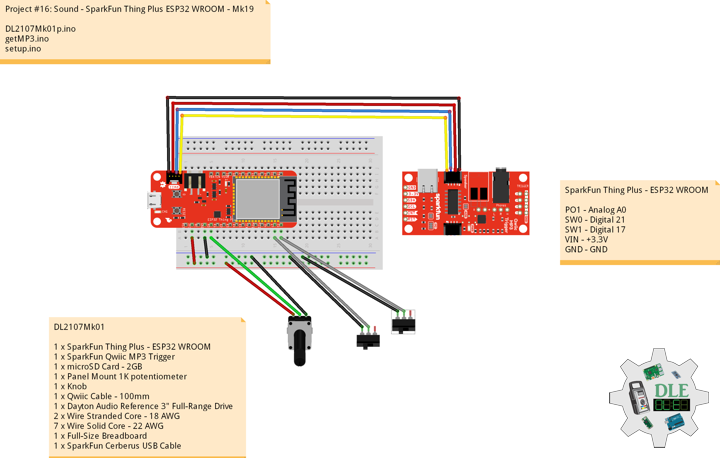
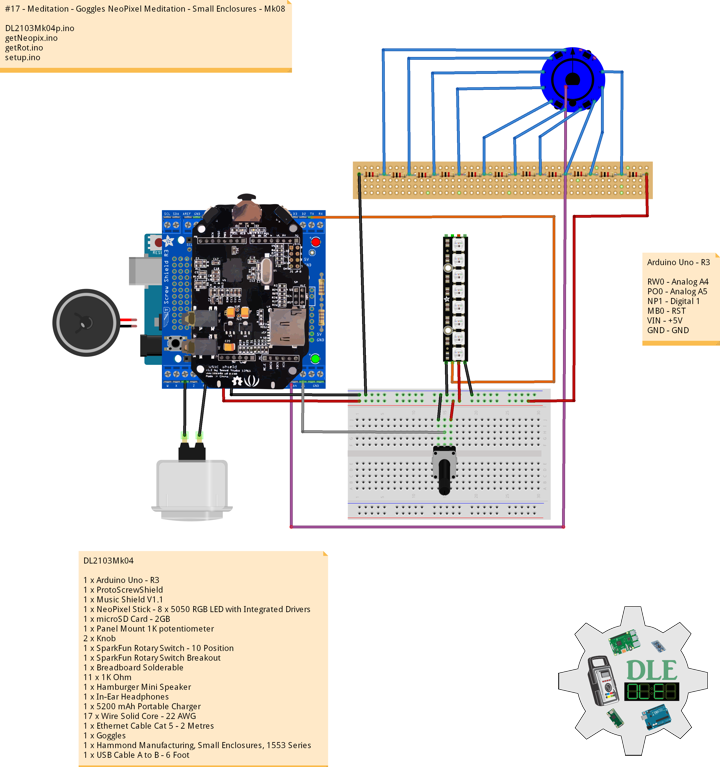
Fio v3 – ATmega32U4
RX0 – Digital 0
TX0 – Digital 1
PO0 – Analog A0
JY0 – Analog A1
JY1 – Analog A2
SE0 – Digital 16
VIN – +3.3V
GND – GND
DL2107Mk03p.ino
/* ***** Don Luc Electronics © *****
Software Version Information
Project #12: Robotics - XBee S1 - Transmitter - Mk13
07-03
DL2107Mk03p.ino
1 x Fio v3 - ATmega32U4
1 x XBee S1
1 x Lithium Ion Battery - 850mAh
1 x Thumb Joystick
1 x SparkFun Thumb Joystick Breakout
1 x Slide Pot (Small)
1 x Slide Potentiometer Knob
1 x Acrylic Red 5.75in x 3.75in x 1/8in
24 x Screw - 4-40
12 x Standoff - Metal 4-40 - 3/8"
8 x Wire Solid Core - 22 AWG
1 x DIGI XCTU Software
1 x Steren Solderable Breadboard 45mm x 45mm
1 x SparkFun Solderable Breadboard
1 x SparkFun Cerberus USB Cable
*/
// Include the Library Code
// EEPROM library to read and write EEPROM with unique ID for unit
#include <EEPROM.h>
// Communication
unsigned long dTime = 50;
// Slide Pot (Small)
// Select the input pin for the slide pot
// Power
const int iSP1 = A0;
// Power to store the value
int iPower = 0;
// Connections to joystick
// Vertical
const int VERT = A1;
// Horizontal
const int HORIZ = A2;
// Pushbutton
const int SEL = 16;
// Initialize variables for analog and digital values
int vertical;
int horizontal;
int select;
// Software Version Information
// Version
String sver = "12-13";
// Unit ID Information
// UID
String uid = "";
void loop()
{
// Thumb Joystick
isThumbJoystick();
// Process Message
isProcessMessage();
delay( dTime );
}
getEEPROM.ino
// EEPROM
// is UID
void isUID()
{
// Is Unit ID
// UID
uid = "";
for (int x = 0; x < 5; x++)
{
uid = uid + char(EEPROM.read(x));
}
}
getProcessMessage.ino
// Process Message
// isProcessMessage
void isProcessMessage() {
// Loop through serial buffer
while ( Serial.available() )
{
// Print = "<" + vertical + "|" + horizontal + "|" + select + "|" + iValue + "|" + sver + "|" + uid + "*"
Serial.print( '<' );
Serial.print( vertical );
Serial.print( '|' );
Serial.print( horizontal );
Serial.print( '|' );
Serial.print( select );
Serial.print( '|' );
Serial.print( iPower );
Serial.print( '|' );
Serial.print( sver );
Serial.print( '|' );
Serial.print( uid );
Serial.println( '*' );
}
}
getThumbJoystick.ino
// Thumb Joystick
void isThumbJoystick() {
// Read all values from the joystick
// Joystick was sitting around 520 for the vertical and horizontal values
// Will be 0-1023
vertical = analogRead(VERT);
// Will be 0-1023
horizontal = analogRead(HORIZ);
// Will be HIGH (1) if not pressed, and LOW (0) if pressed
select = digitalRead(SEL);
// Read the value
// Power be 0-1023
iPower = analogRead( iSP1 );
}
setup.ino
// Setup
void setup()
{
// EEPROM Unit ID
isUID();
// Pause
delay(5);
// Make the SEL line an input
pinMode(SEL, INPUT_PULLUP);
// Open serial port at 9600 baud
Serial.begin( 9600 );
// Pause
delay(5);
}
——
People can contact us: https://www.donluc.com/?page_id=1927
Technology Experience
- Single-Board Microcontrollers (PIC, Arduino, Raspberry Pi,Espressif, etc…)
- Robotics
- Research & Development (R & D)
- Desktop Applications (Windows, OSX, Linux, Multi-OS, Multi-Tier, etc…)
- Mobile Applications (Android, iOS, Blackberry, Windows Mobile, Windows CE, etc…)
- Web Applications (LAMP, Scripting, Java, ASP, ASP.NET, RoR, Wakanda, etc…)
- Social Media Programming & Integration (Facebook, Twitter, YouTube, Pinterest, etc…)
- Content Management Systems (WordPress, Drupal, Joomla, Moodle, etc…)
- Bulletin Boards (phpBB, SMF, Vanilla, jobberBase, etc…)
- eCommerce (WooCommerce, OSCommerce, ZenCart, PayPal Shopping Cart, etc…)
Instructor
- PIC Microcontrollers
- Arduino
- Raspberry Pi
- Espressif
- Robotics
- DOS, Windows, OSX, Linux, iOS, Android, Multi-OS
- Linux-Apache-PHP-MySQL
Follow Us
J. Luc Paquin – Curriculum Vitae – 2021 English & Español
https://www.jlpconsultants.com/CV/LucPaquinCVEngMk2021c.pdf
https://www.jlpconsultants.com/CV/LucPaquinCVEspMk2021c.pdf
Web: https://www.donluc.com/
Web: https://www.jlpconsultants.com/
Web: https://www.donluc.com/DLE/
Web: https://www.donluc.com/DLHackster/
Web: https://www.hackster.io/neosteam-labs
Web: https://zoom.us/
Patreon: https://www.patreon.com/DonLucElectronics
Facebook: https://www.facebook.com/neosteam.labs.9/
YouTube: https://www.youtube.com/channel/UC5eRjrGn1CqkkGfZy0jxEdA
Twitter: https://twitter.com/labs_steam
Pinterest: https://www.pinterest.com/NeoSteamLabs/
Instagram: https://www.instagram.com/neosteamlabs/
Don Luc