GPS Receiver
Global Positioning System
The Global Positioning System (GPS), originally Navstar GPS, is a satellite-based radionavigation system owned by the United States government and operated by the United States Air Force. It is a global navigation satellite system that provides geolocation and time information to a GPS receiver anywhere on or near the Earth where there is an unobstructed line of sight to four or more GPS satellites. Obstacles such as mountains and buildings block the relatively weak GPS signals.
The GPS does not require the user to transmit any data, and it operates independently of any telephonic or internet reception, though these technologies can enhance the usefulness of the GPS positioning information. The GPS provides critical positioning capabilities to military, civil, and commercial users around the world. The United States government created the system, maintains it, and makes it freely accessible to anyone with a GPS receiver.
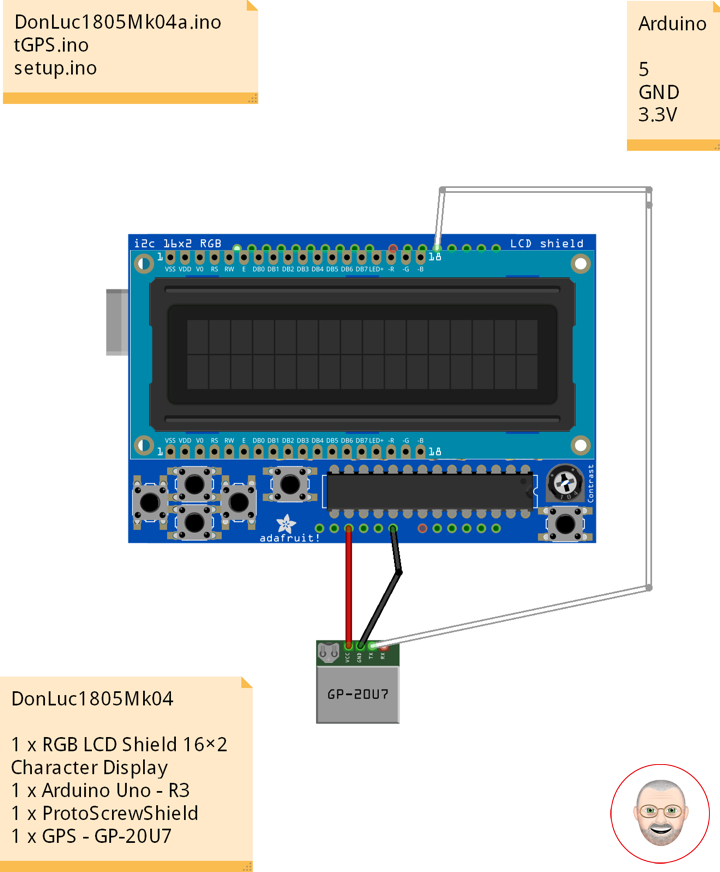
DonLuc1805Mk04
1 x RGB LCD Shield 16×2 Character Display
1 x Arduino UNO – R3
1 x ProtoScrewShield
1 x GPS – GP-20U7
Arduino UNO
Digital 5
GND
3.3V
DonLuc1805Mk04a.ino
// ***** Don Luc *****
// Software Version Information
// 5-4.01
// DonLuc1805Mk04 5-4.01
// RGB LCD Shield
// GPS
// include the library code:
#include <Adafruit_MCP23017.h>
#include <Adafruit_RGBLCDShield.h>
#include <TinyGPS.h>
#include <SoftwareSerial.h>
Adafruit_RGBLCDShield RGBLCDShield = Adafruit_RGBLCDShield();
#define GREEN 0x2
// GPS
#define gpsRXPIN 5
#define gpsTXPIN 4 //this one is unused and doesnt have a conection
SoftwareSerial tGPS(gpsRXPIN, gpsTXPIN);
TinyGPS gps;
// Global variables and functions are declared here, this allows them to be called anywhere
// within the code and is helpful for passing data out of functions. Dont get in the habit \
// of using these though because as your code gets longer its easy to lose track of where
// you are changing these variables and can lead to a headach when a problem arises.
float TargetLat;
float TargetLon;
int Status = 0;
// Function headers can be placed here so that functions can be placed below your setup
// and loop function for a more logical flow of information.
void getGPS( float* lat, float* lon, int* Status);
void loop() {
RGBLCDShield.clear();
// Receives NEMA data from GPS receiver and Parses Latitude and longitude data
// returns information using pointers including info on stagnant data
// Here we tell it to listen to the tGPS serial object
// then call the function that will recieve and parse the signal from the GPS reciver
tGPS.listen();
getGPS(&TargetLat, &TargetLon, &Status);
// Print status to console to know if you are getting good data or not.
// No Lock = 0, Old Data(>5 sec old) = 1, Good Data = 2
// set the cursor to column 0, line 0
RGBLCDShield.setCursor(0,0);
RGBLCDShield.print( "Status:" );
RGBLCDShield.print( Status );
delay(2000);
RGBLCDShield.clear();
// set the cursor to column 0, line 0
RGBLCDShield.setCursor(0,0);
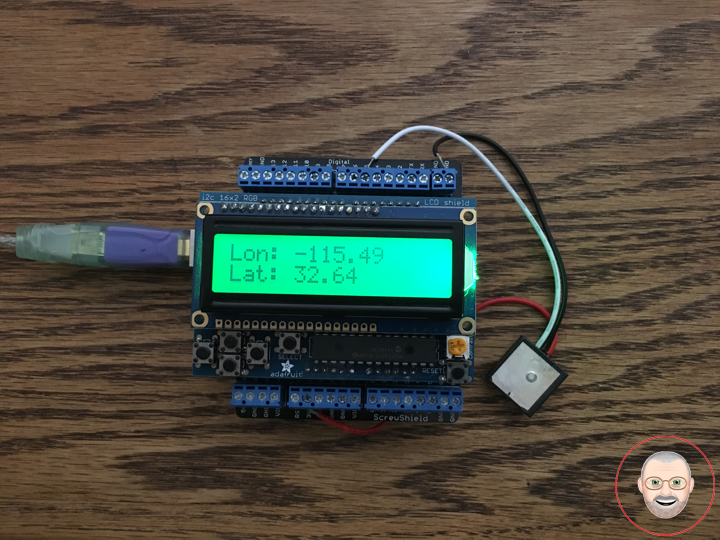
RGBLCDShield.print( "Lon: " );
RGBLCDShield.print( TargetLon );
// set the cursor to column 0, line 1
RGBLCDShield.setCursor(0, 1);
RGBLCDShield.print( "Lat: " );
RGBLCDShield.print( TargetLat );
delay(5000);
}
tGPS.ino
/* GPS Vector Pointer Target
This sketch simiulates any system that has a GPS beacon and has the ability to
broadcast this information for other systems to pick up. This could be a plane/drone
a car/rover or even a solar panel on a space elevator climber. This recieves updating GPS
coordinates and from an attached GPS receiver, parses the incoming NEMA data and
send that information using an Xbee connection to the base station.
*/
void getGPS( float* lat, float* lon, int* Status)
/* This function switches the softserial pin to the one used for GPS then recieves NEMA data from a GPS
receiver which is passed into a TinyGPS Object and parsed using its internal functions for $GPRMC info. This function uses
pointers to pass infomation to pass back to parent function which includes Latitude, longitude,( velocity,
heading) and the status of the GPS signal. Function call where variables can be nammed whatever they want as long as they have &:
getGPS(&latitude, &longitude, &Status);
*/
{
// Initilize pin to receive NEMA (have to do it here because we need to switch between
// software serial pins (if time permits interrupts could be used)
// define local variables
float flat;
float flon;
unsigned long fix_age;
//look for serial data from GPS and loop untill the end of NEMA string
while (tGPS.available())
{
int c = tGPS.read();
if (gps.encode(c));
{}
}
//Pulled parsed data from gps object
gps.f_get_position(&flat, &flon, &fix_age);
*lat = flat;
*lon = flon;
// check if data is relavent
if (fix_age == TinyGPS::GPS_INVALID_AGE)
//No fix detected;
{
*Status = 0;
}
else if (fix_age > 5000)
//Warning: possible stale data!;
{
*Status = 1;
}
else
//Data is current;
{
*Status = 2;
}
}
setup.ino
void setup() {
// set up the LCD's number of columns and rows:
RGBLCDShield.begin(16, 2);
RGBLCDShield.print("Don Luc");
RGBLCDShield.setBacklight(GREEN);
// set the cursor to column 0, line 1
RGBLCDShield.setCursor(0, 1);
// print the number of seconds since reset:
RGBLCDShield.print("GPS - GP-20U7");
delay(5000);
// This function is run before the your program begins to loop, here we define the status
// of pins that are used for inputs and outputs
pinMode(gpsRXPIN, INPUT);
// Next communication begins between the three systems along for the baud rate for each
// some of these can handle a larger baud rate but you need to make sure they match what
// they are communicating with
tGPS.begin(9600);
Serial.begin(9600);
}
Don Luc